Advanced Custom Fields (ACF) is a brilliant and hugely popular plugin for creating custom fields in WordPress.
Problem

WordPress developers who regularly work with ACF know that it can be repetitious and time-consuming to implement your custom fields in a theme. Especially if you’re working on a more complex project that utilises powerful ACF features like the Flexible Content field.
Many developers have created their own code snippets to help speed up this workflow. But with so many different field types and return formats available with ACF, remembering the appropriate snippet shortcut can become an issue. If you don’t have a relevant snippet, you’ll most likely end up searching the ACF documentation for code examples.
Then your snippet needs to be customised with your project’s unique field names. At this point it’s not uncommon to forget the field name, was it profile_image or profile_photo ? You’ve also got to remember how you set that field to be returned, was it ID, URL or Array? So you end up constantly referring back to your field group settings to get these details.
Solution

To solve this workflow issue, Aaron Rutley and I have created the ACF Theme Code WordPress plugin.
This plugin generates the code required to implement your unique Advanced Custom Fields in a WordPress theme.
The code generated is based on the official ACF documentation, includes your custom field names and reflects your return format settings.
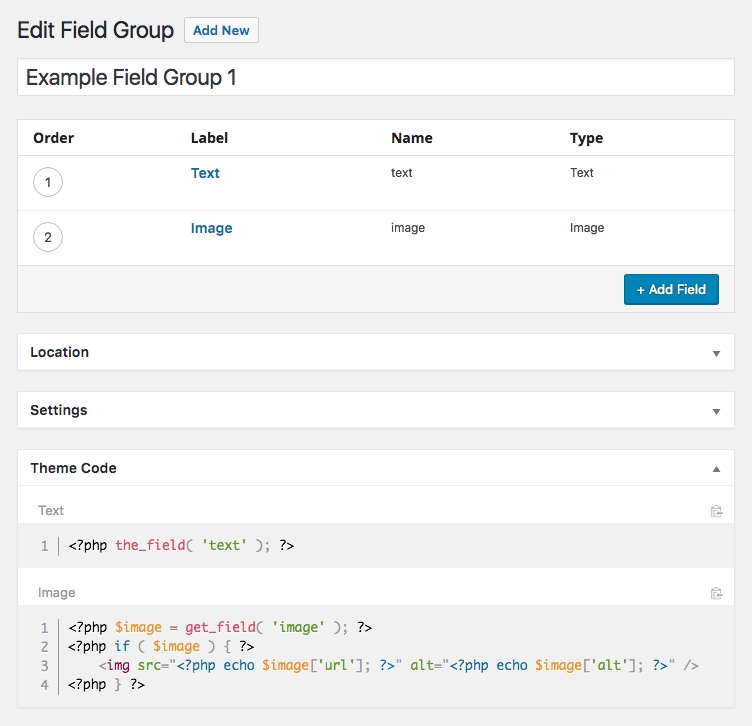
Whenever you publish, edit or update an ACF Field Group, the code required to implement each field is conveniently displayed for you in a Theme Code section, below the field group settings.

We’ve also included a clipboard feature so you can easily copy these code blocks and paste them into your theme.
ACF Theme Code supports all the ACF basic fields types including all their various return formats.
- Text
- Text Area
- Number
- Password
- WYSIWYG
- File (Object, URL and ID)
- Image (Object, URL and ID)
- Select (single and multiple)
- Checkbox
- Radio
- True / False
- User
- Google Map
- Date Picker
- Colour Picker
- Page Link (single and multiple)
- Post Object (single and multiple)
- Relationship (Object and ID)
- Taxonomy (Checkbox, Multi Select, Radio Buttons and Select field types)
ACF Theme Code Pro
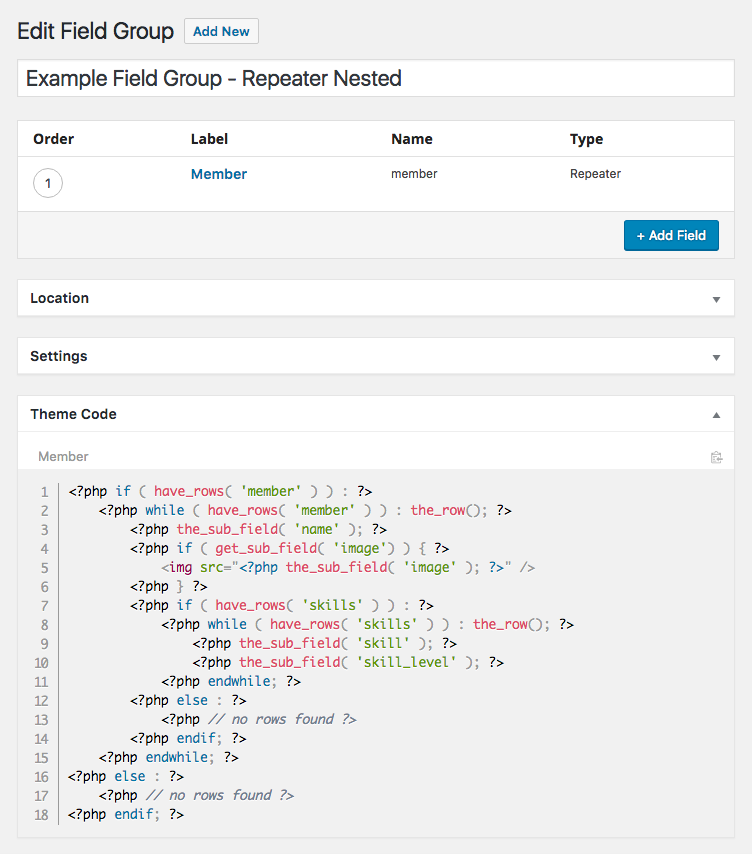
The premium version of our plugin, ACF Theme Code Pro, also generates code for the powerful Flexible Content, Repeater, Gallery and Clone fields available in the Advanced Custom Fields PRO plugin.
This is where ACF Theme Code becomes especially useful.

ACF Theme Code Pro also supports these popular third party add-on fields for ACF.
- Font Awesome
- Google Font Selector
- Image Crop
- Markdown
- Nav Menu
- RGBA Color
- Sidebar Selector
- Smart Button
- Table
- TablePress
Here is a brief video Aaron recently created to demonstrate some of the plugin features.
Feedback
The response so far to ACF Theme Code has been overwhelmingly positive and I am very grateful to Aaron Rutley for the opportunity to work together. It’s been a fun challenge to help develop his concepts for the plugin.
Elliot Condon, the talented creator of Advanced Custom Fields, was kind enough to tweet about our plugin and feature us on advancedcustomfields.com.


WP Loop was also good enough to write a review of our plugin.
More information is available at wordpress.org and hookturn.io.